前三篇已經介紹完 DNS 的原理,今天會來介紹一下 DNS 到底對前端在工作上有什麼幫助,主要分為 2 個:
在前端中,我們可以透過在 HTML 加入特殊的 tag,來幫我們提前解析網域,讓之後同 domain 的 request 可以直接取得本地的 DNS cache,不用再去請求 DNS resolver 把 domain 轉成 IP address
dns-prefetch (推薦)當我們有特定的 3rd party domain,像是 Google fonts, Google Ads 等,我們就可以提前解析,加快加載速度
<!-- Prefetch DNS for external domains -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<!-- Load Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">
x-dns-prefetch-control (不推薦)這個 meta tag 會幫你偵測你的 html, css, js 中的連結,並且去 pre-fetch 這些連結的 domain
<meta http-equiv="x-dns-prefetch-control" content="on" />
但是 x-dns-prefetch-control 的這個支援度目前還不是很好,在 MDN 的文件中,也不建議使用在正式的環境上

如果结果不緩存在系统,那么就需要讀取路由器的缓存,進而後續的解析時間最小也要約 15ms,讀取 ISP DNS 緩存需要的時間在 80-120ms,如果是不常見的域名,平均需要 200~300ms
那也就是说,dns-prefetch 可以给 DNS resolution 過程減少 15 ~ 300ms,尤其是一些大量引用很多其他域名资源的網域,提升效果就更加明顯了
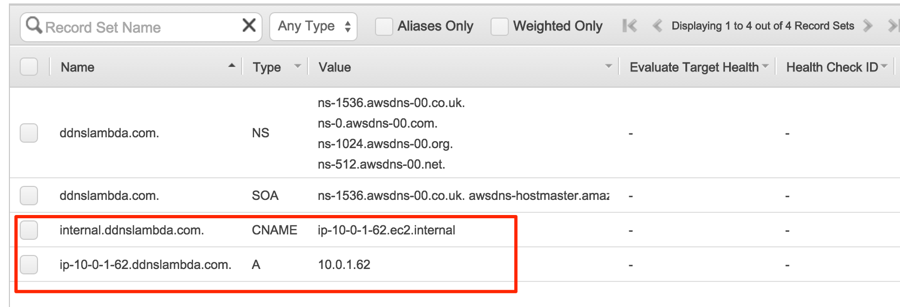
當我們最後將我們的 app 部署到正式環境時,若我們要將自己買的 domain 到我們伺服器的 IP address 或預設 domain,這時候,就需要 DNS 一些相關知識,例如在 AWS 的設定上如下:

這實際上,就是在設定前面說到的 Authoritative name server,讓我們設定 domain name 會導向到哪個 IP address 或另一個 domain name (也就是產生一個 DNS record,下一篇會提到),這樣就可以讓我們前端資源被看見了!!!
<link ref="dns-prefetch" /> 去預先解析指定網域,加速我們的 network request 大概約 15 ~ 300ms
